day45 - 0928
Visual Studio Code (VSCode)
Live Server
- 웹 페이지를 새로고침하지 않아도 변경사항이 실시간으로 반영되어 바로 확인할 수 있다
1) 설치

2) Live Server를 실행시킬 브라우저 선택
- settings - browser 검색 - Live Server - Settings : Custom Browser에서 원하는 브라우저 선택

GitHub 연동
1. Git 설치
1) git 홈페이지에서 Downloads 선택

2) 운영체제(Windows) 선택

3) 버전 선택

4) 이후 특별한 선택 없이 다음을 눌러 설치까지 진행
** 버전 확인 명령 : cmd 실행 후 git -version
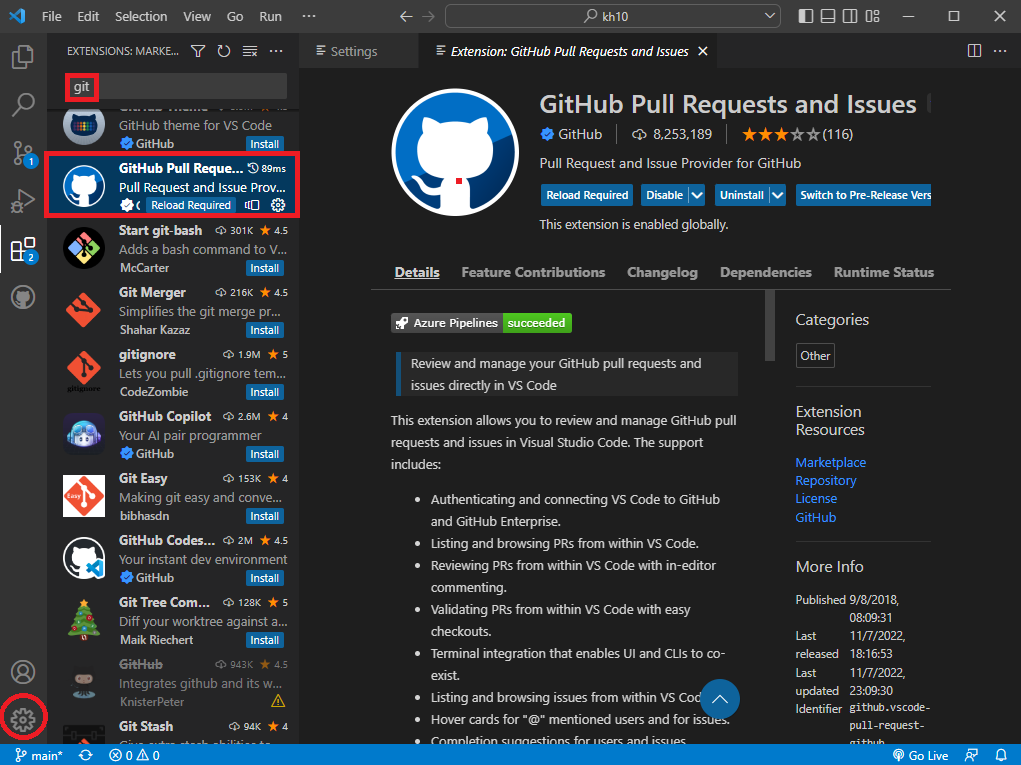
2. Git Hub Pull Request and Issues 설치

3. Git Hub의 저장소 주소 복사

4. >clone 검색 후 Git:Clone 선택 - Clone from Git Hub 선택

5. 복사한 주소 붙여넣기

6. Git Hub에 로그인하여 인증

7. Git Hub Commit & Push
1) 변경 사항이 생긴 경우 Source Control에서 해당 파일의 +버튼(stage changes)를 눌러서 commit

2) >git 검색 후 Git: push 선택

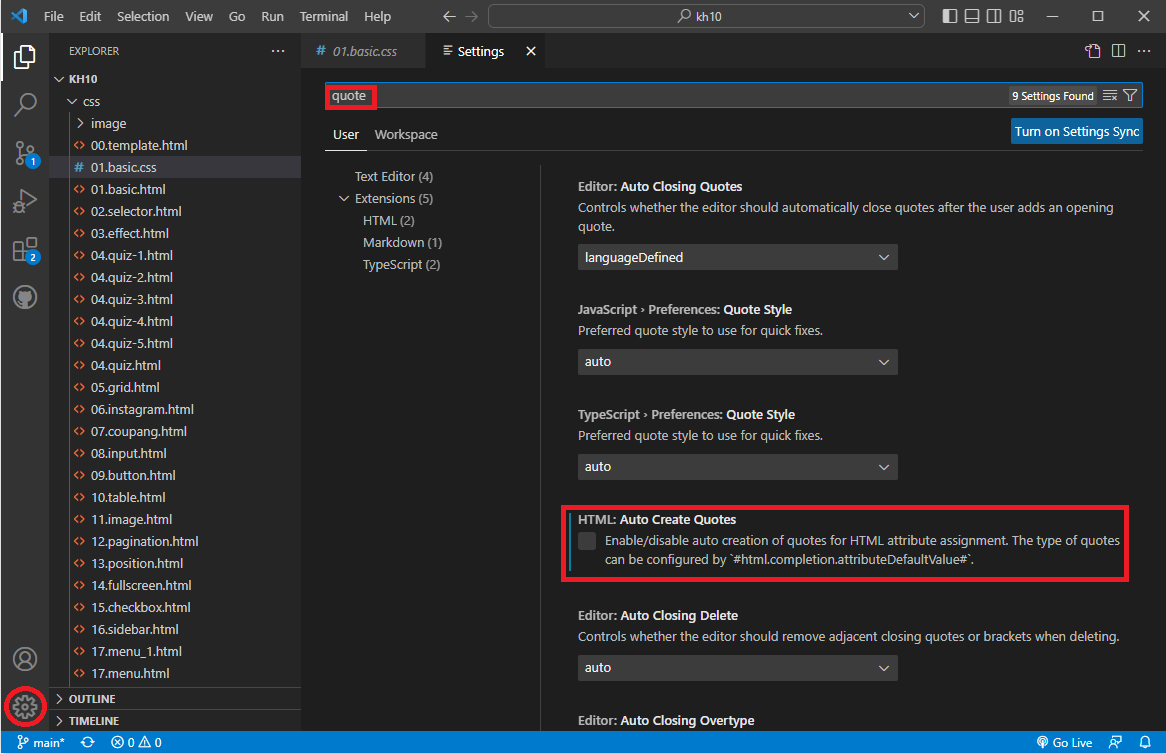
태그 생성 후 =만 입력해도 자동으로 따옴표까지 생성되는 설정 OFF
- Settings - quote 검색 - HTML: Auto Create Quotes 비활성화

기본 템플릿
- VSCode에서 HTML 파일을 생성하여 ! 를 입력한 후 tap 키를 입력하면 다음과 같은 기본 템플릿을 자동완성할 수 있다
- <html lang = "ko">로 바꿔야 웹 페이지를 실행할 때 번역 여부가 나오지 않게 된다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
CSS 적용 방법
1) 인라인 스타일 - 각각의 태그에 직접 style 속성을 작성하는 방법
- 가독성이 떨어지지만 적용 우선순위가 높아 간단한 디자인 수정에 사용
<h1 style="color:red;background-color:yellow;">Hello Design</h1>
2) <style> 태그 사용
- 가독성이 좋지만 css 선택자(selector)를 알아야함
<style>
h2{
color:blue;
}
</style>
<h2>Hello Design</h2>
3) css 확장자를 가진 파일에 디자인 코드 작성
- 디자인을 모듈화할 수 있다

CSS 선택자(selector)
1) 태그 선택자 : 태그명으로 대상을 선택
<style>
h1 {color:blue;}
</style>
2) 속성 선택자 : 속성명으로 대상을 선택
- 아이디 선택자 : id명으로 대상을 선택 ('#아이디명'을 주로 사용 )
<style>
h1[id = "test"] {
background-color: yellow;
}
[id = "test"]{
background-color: yellow;
}
#test {
background-color: yellow;
}
</style>
- 클래스 선택자 : class명으로 대상을 선택 ('.아이디명'을 주로 사용)
<style>
[class = "a"] {
text-decoration:underline;
}
.a {
text-decoration:line-through;
}
</style>
CSS 주요 속성
1) color : 글자색 관련
| RGB (Red + Green + Blue) | rgb(0~255, 0~255, 0~255) |
| RGBA (Red + Green + Blue + Alpha) | rgb(0~255, 0~255, 0~255, 0~100%) |
| HEX (Hexadecimal) | RGB의 값을 순서대로 16진수로 변환하여 00~ff까지 2자리씩 표기 |
2) background : 배경 관련
| background-color | 배경 색상 |
3) font : 글꼴 관련
| font-family | 글꼴 설정 |
| font-size | 글자 크기 설정 |
4) pedding과 margin

margin : 바깥 여백
| margin : 10px; | 바깥 여백 전체 10px |
| margin : 10px 20px; | 바깥 여백 상단과 하단 10px, 좌우 20px |
| margin : 10px 20px 30px; | 바깥 여백 상단 10px, 좌우 20px, 하단 30px |
| margin : 10px 20px 30px 40px; | 바깥 여백 상단 10px, 오른쪽 20px, 하단 30px, 왼쪽 40px |
padding : 안쪽 여백
| padding : 10px; | 안쪽 여백 전체 10px |
| padding : 10px 20px; | 안쪽 여백 상단과 하단 10px, 좌우 20px |
| padding : 10px 20px 30px; | 안쪽 여백 상단 10px, 좌우 20px, 하단 30px |
| padding : 10px 20px 30px 40px; | 안쪽 여백 상단 10px, 오른쪽 20px, 하단 30px, 왼쪽 40px |
** 아래 배치된 요소의 margin-top과 위에 배치된 요소의 margin-bottom가 같으면 상쇄된다
5) box-sizing과 width, height
box-sizing
| border-box | 요소 크기 산정시 바깥 여백과 안쪽 여백을 포함시킴 |
width와 height
| width | 폭 설정 (px / %) |
| height | 높이 설정 (px / %) |
- % 단위 설정시 box-sizing의 기준을 따른다
6) display : 요소가 배치되는 방식을 결정
| block | 오른쪽으로 나란히 배치 (폭 지정 불가능) |
| inline | 아래로 나란히 배치 (폭 지정 가능) |
| inline-block | 오른쪽으로 나란히 배치 (폭 지정 가능) |
| none | 숨김 |
<div> 태그의 활용
<style>
<!-- row -->
.row {margin: 10px 0px;}
<!-- container -->
.container-300 {width: 300px; margin: 0 auto;}
.container-350 {width: 350px; margin: 0 auto;}
.container-400 {width: 400px; margin: 0 auto;}
.container-450 {width: 450px; margin: 0 auto;}
.container-500 {width: 500px; margin: 0 auto;}
.container-550 {width: 550px; margin: 0 auto;}
.container-600 {width: 600px; margin: 0 auto;}
.container-650 {width: 650px; margin: 0 auto;}
.container-700 {width: 700px; margin: 0 auto;}
.container-750 {width: 750px; margin: 0 auto;}
.container-800 {width: 800px; margin: 0 auto;}
.container-850 {width: 850px; margin: 0 auto;}
.container-900 {width: 900px; margin: 0 auto;}
.container-950 {width: 950px; margin: 0 auto;}
.container-1000 {width: 1000px; margin: 0 auto;}
.container-1050 {width: 1050px; margin: 0 auto;}
.container-1100 {width: 1100px; margin: 0 auto;}
.container-1150 {width: 1150px; margin: 0 auto;}
.container-1200 {width: 1200px; margin: 0 auto;}
<!-- w-100 -->
.w-100 {width: 100%;}
<!-- left, center, right -->
.left {text-align : left;}
.center {text-align : center;}
.right {text-align : right;}
</style>row
- container 내에서 열 배치를 위해 사용
container
- 가장 바깥에 위치하여 요소의 최대 크기를 제한
- width가 특정값으로 고정값이며 바깥 여백 상하 0px, 좌우 auto인 div 태그
ex)
width가 350px인 div 태그 안에 요소들을 배치한 후 내부 요소의 width를 100%로 설정하면
내부 요소의 width는 350px을 넘지 않게 된다

w-100
- width를 100%로 설정
.left, .center, .right
- 요소를 왼쪽, 가운데, 오른쪽 정렬